

پیگیری یک فرآیند طراحی وب سایت
این مقاله می کوشد نشان دهد که چگونه انجام یک پروژه طراحی وب سایت به رشد اندیشه های توسعه دهنده ی آن می انجامد ، جدول زمانی یک پروژه را سرعت می بخشد و یک شغل انفرادی و غیر وابسته را برای رشد آماده می نماید.
اول از همه "یک پروژه چیست؟" یک پروژه طراحی وب سایت جدول زمانی مستندی است که شامل مراحلی می باشد و باید از آغاز تا پایان مراحلی را طی کند تا یک پروژه نمونه طراحی وب سایت به پایان برسد. این پروژه ، کار را تقسیم و طبقه بندی می کند و سپس این بخش های بزرگ را به اقدامات و منابعی تقسیم بندی می کند که بتوان آن را برای هر پروژه استفاده نمود.
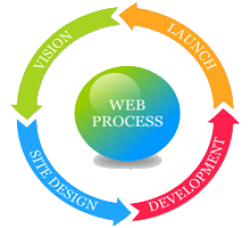
یک فرآیند نمونه
در اینجا فرآیند استانداردی وجود دارد که به خوبی نمونه هایی از وب سایت های مختلف را در کنار هم آورده است.
1. برنامه ریزی
مرحله برنامه ریزی مسلما بهترین مرحله است زیرا آنچه در این مرحله تصمیم گیری و نقشه ریزی می گردد کل پروژه را تنظیم می کند. این مرحله همچنین مرحله ای است که نیازمند تعامل مشتری همراه با توجه بیشتر به جزئیات می باشد.
تحلیل نیازمندی ها (ضرورت ها) :
این مرحله شامل اهداف مشتری ، بازدید کنندگان هدف ، درخواست ها با ویژگی های کامل و به همان اندازه اطلاعات مرتبطی که احتمالا می توانید جمع آوری کنید می باشد. حتی اگر مشتری وب سایتی با طراحی کامل دارد از ارائه پیشنهادات سودمند که مبتنی بر تجربه است اجتناب نکنید.
منشور پروژه :
منشور پروژه یا ( اسناد معتبر) اطلاعاتی را که جمع آوری و در مرحله قبل تایید شده را خلاصه می کند. این اسناد معمولا خلاصه اند و کاملا فنی نیستند و در تمام طول پروژه بعنوان مرجع عمل می کنند.
نقشه سایت :
یک نقشه سایت کاربرانی که در ساختار سردرگم شده اند تا پایان هدایت می کند یا کاربرانی که سریعا قسمتی از اطلاعات را نیاز دارند راهنمایی می کند. گوش دادن به صدای صفحات مثل لینک ها یا سلسله صفحاتی از یک سازمان کار خوبی است.
قرار دادهایی که نقش ها ، کپی رایت و نکات مالی را تعیین می کند:
این یک عنصر اساسی مستندسازی می باشد و باید شامل شرایط پرداخت ، شروط اتمام قرارداد ، شروع فسخ قرارداد ، مالکیت کپی رایت و جدول زمانی باشد. مراقب باشید که خود را بواسطه این سند تحت پوشش قرار دهید یعنی کاملا جامع باشد ولی خلاصه و کارآمد.
به سرور ها دسترسی داشته باشید و ساختار فولدر ها را بسازید
اطلاعات معمولی که باید بدست آورید و معتبر نمایید شامل Ftp Host ، نام کاربری و رمز عبور ، اطلاعات لاگین ، کنترل پنل ، پیگیری پایگاه داده و هر زبان یا چهارچوبی که قبلا نصب نموده اید می باشد.
نرم افزار مورد نیاز و منابع لازم را مشخص نمایید (تصویر ، فونت ها و ..)
فراتر از تعیین نمودن رسانه مورد نیاز شخص ثالث ، تشخیص دهید که در چه مراحلی احتمالا به انعقاد قرارداد های فرعی با مقاطعه کاران (قرارداد کار موقت) و هر گونه نرم افزار دیگر که شخصا بدان احتیاج پیدا می کنید نیاز دارید. همه این موارد را به هزینه های پروژه اضافه نموده و در شرایط ضروری به صورتحساب مشتری اضافه نمایید.
2.طراحی
مرحله طراحی وب سایت معمولا انتقال اطلاعاتی را شامل می شود که در مرحله برنامه ریزی به مرحله واقعیت نزدیک شده اند. موارد اصلی قابل ارائه عبارت است از ساختار مستند سازی شده سایت و مهم تر از آن نمایش تصویری آن. با به پایان رسیدن فاز طراحی طراحی وب ، سایتمان باید شکا خود را بدست آورده باشد و به عنوان مثال فقط غیبت محتوا و جلوه های ویژه احساس شود.
- در این مرحله اول چهارچوب تصویری وب سایت شروع به شکل گیری می نماید. با استفاده از اطلاعاتی که در فاز برنامه ریزی از مشتری جمع آوری شده است ، طراحی چهارچوب وب سایت را با استفاده از Wireframe شروع نمایید. در طول این فاز از طراحی وب سایت ، کاغذ و قلم استفاده چشمگیری دارد گرچه ابزار های آنلاین بسیاری هم برای استفاده وجود دارد.
- طراحی مدل ها در فتوشاپ اجازه ایجاد تغییرات و ویرایش های آسان را در اختیار قرار می دهد. زیرا اجزاء طراحی را در لایه های مختلف سازماندهی می کند و دست شما را برای تکه برداری و تدوین در مراحل بعدی باز می گذارد.
- چرخه مرور ، جایگزینی و تایید مدل ها اغلب تا زمانی که هم مشتری و هم طرف اول قرارداد از طراحی خشنود شوند رخ می دهد. راحترین موقع برای ایجاد تغییر همین مرحله است ولی پس از تدوین طرح ، بسیار مشکل می شود.
- اکنون زمان تدوین است. آخرین طراحی فتوشاپ را انتخاب نموده و برای طراحی پایه ، کد نویسی HTML و CSS را شروع نمایید. اجزاء تعاملی و JQuery بعد از این مرحله است. ولی اکنون فقط ابزارهای تصویری را روی صفحه بیاورید و از معتبر بودن کد ها قبل از هر اقدام دیگری اطمینان حاصل نمایید.
3. تولید
تولید قسمت عمده برنامه نویسی را شامل می شود. همچون مرحله لود محتوا (چه توسط تیم یا توسط مشتری). کدها با سازماندهی به همراه توضیحات را نگهداری نموده و زمانیکه یک وب سایت شکل می گیرد.یک روش استراتژیک (راهبردی) در پیش بگیرید و هر چه پیش می روید با آزمایش نمودن عملکرد خود از موقعیت های بحث برانگیز در آینده دوری کنید.
چارچوب تولید ایجاد کنید
حال زمانی است که ضرورت ها خاصی شما را مجبور به انحراف از فرآیند می کند. اگر شما از Ruby on Rails به عناون یک فریم ورک ASP/PHP یا یک سیستم مدیریت محتوا استفاده می کنید حال زمان آن است که آنرا بکار گیرید و موتور محرکه را به حرکت درآورید. انجام به موقع این عمل ، این تضمین را می دهد که سرور می تواند فرآیند نصب را انجام داده و به طور متوازن شروع به کار نماید.
تمپلیت کد برای هر نوع صفحه :
یک وب سایت معمولا چندین صفحه دارد (مثلا صفحه اصلی ، محتوای کلی ، پست وبلاگ ،فرم یا قالب) که می تواند بروی تمپلیت قرار گیرد. کار خوبی است اگر تمپلیت های خود را بر مبنای این هدف ایجاد نمایید.
جلوه های ویژه و تعاملات را ارئه و آزمایش کنید
اینجا جایی است که قوه تخیل و عناصر خیالی پا به عرصه می گذارند. بیشتر تمایل به اعمال این جلوه ها قبل از افزودن محتوای استاتیک می رود. زیرا اکنون وب سایت یک فضای کاری نسبتا پاک و مرتب را فراهم نموده است. بعضی از تولیدکنندگان علاقه مند هستند که در همین مرحله فرم ها را هم درج نموده و پیش ببرند.
تست و تایید لینک ها و توابع
این زمان خوبی است برای مرور کل وب سایت با استفاده از File Manager که راهنمای شما محسوب می شود. هر صفحه ای را ایجاد نموده اید بازبینی کنید (از صفحه اصلی گرفته تا صفحه تایید ثبت نام) و اطمینان حاصل نمایید که همه چیز با نظم در حال کار بوده و شما هیچ چیز را چه از لحاظ بصری - تصویری و چه از لحاظ کاربردی فراموش نکرده اید.
4. راه اندازی
هدف فاز راه اندازی در طراحی وب سایت برای نمایش عمومی است.این کار نیازمند پردازش نهایی عناصر طراحی ، آزمایش دقیق تعامل و جلوه های ویژه و بالاتر از همه در نظر گرفتن تجربیات کاربر ، یک مرحله اولیه از این فاز ، انتقال وب سایت به web Server دائمی آن در صورت لزوم می باشد. آزمایش در محیط تولید مهم می باشد زیرا سرور های مختلف می توانند ویژگی های مختلف و رفتار غیر قابل پیش بینی داشته باشند (مثلا آدرس های متفاوت دیتابس هاست).
پردازش
بخصوص اگر شما به خاطر فرارسیدن زمان تحویل نگران نباشید ، پردازش و جلوه های یک طرح کامل و اساسی می تواند تفاوتی شگرف را به نمایش گذارد. در این حالت می توانید بخش هایی از وب سایت را مشخص نمایید تا با انجام اقدامات مختصری بهتر شوند. روی هم رفته شما همچون مشتری خواهان شکوه و عظمت این وب سایت هستید.
انتقال به سرور لایو
این به معنای انتقال به یک live web Server (اگر شما با اطمینان خاطر آنرا در محیط کار آزمایش نموده اید) و پرده برداری از وب سایت یا حذف صفحه "در دست طراحی" می باشد. اطمینان حاصل کنید که مشتری از این صفحه خبر دارد و اگر اغلب مردم در مورد این وب سایت چیزی نمی دانند نسبت به زمان بندی ها حساس و دقیق باشید.
آزمایش
با استفاده از ابزار در دسترس ، اقدامات تشخیص نهایی را بروی وب سایت انجام دهید. اعتبار سنجی کد ، چک کردن لینک های شکسته ، کنترل امنیت وب سایت ، کنترل املای متن و شبیه آن. شما دوست دارید خودتان همه اشتبا هات را بیابید تا اینکه شکایت آن را از مشتری یا کاربر نهایی بشنوید.
آزمایش نهایی از طریق مرور گرهای (IE , FireFox , Chrome, Safari , Opera , Iphone). فراموش نکنید که وب سایت را در آخرین لحظه از طریق چندین مرورگر بررسی کنید . این که فقط کد معتبر باشد به این معنا نمی باشد که با نسخه جدید IE6 هم بالا آمده و جلوه نمایی کند.
5. پس از راه اندازی
شغل و حرفه در این مرحله زمانی که شما مراقب نکات ریز پایان پروژه می باشید به تصویر کشیده می شود. دسته بندی فایل های سورس ، تهیه دستورالعمل های استفاده و هرگونه آموزش لازم در این مرحله رخ می دهد. همیشه و تا حد امکان مشتری را مطلع نگه دارید و تلاش کنید هر گونه پرسشی را پیش بینی نمایید پروژه را خاتمه یافته تصور نکنید. ارتباط را حفظ نمایید. اطلاع دهید که برای نگهداری و پشتیبانی در آینده در دسترس هستید . اگر مسئولیت نگهداری را قبلا هماهنگ نکرده اید ، همین حالا اقدام نمایید.
مشتری را راضی نگه دارید
مطمئن شوید که مشتری از محصول راضی است و بر اساس قرارداد پروژه ، همه الزامات قرارداد رعایت شده است. یک پروژه کامل شده باید هم شما و هم مشتری را متقاعد کند و هیچ نقطه کوری به جا نگذارد.
مستند سازی و تهیه فایل سورس
برای وب سایت سندی را (بروی کامپیوتر) تهیه کنید. همچون نقشه سایت و جزئیات فریم ورک و زبان های استفاده شده . این کار از سدرگمی مشتری جلوگیری کرده و برای کسانی که تاکنون از موسسات دیگر خدمات نگرفته اند مفید خواهد بود.
پایان پروژه ، مستند سازی نهایی
از مشتری بخواهید که آخرین مرور را انجام داده و تایید کند. اطلاعات تماس را تهیه کرده و بطور رسمی پروژه را نهایی کنید. به هر حال رابطه با مشتری را حفظ کنید در آینده هر ماه چک کنید تا مطمئن شوید روند عادی همچنان ادامه دارد.
نسخه شما باید براساس نظر مشتری و قالب طراحی اصلاح و ویرایش شود. پردازش ها و فرآیند ها می تواند براسا طبیعت محصول تغییر کند. بعنوان مثال وب سایت های تجارت الکترونیک ، اپلیکیشن های تحت وب و بازار یابی دیجیتال همگی الزامات مخصوص به خود دارند.
مستند سازی فرآیند
دو نسخه از فرآیند طراحی وب سایت را تهیه و نزد خود نگه دارید برای زمانیکه بروی مراحل پایانی و تحویل کار می کنید و یکی که بین شما و مشتری مشترک است. تفاوت بین این دو کاملا واضح باید باشد. نسخه شما به صورت جزء به جزء تر و حاوی منابع فنی است که به پیشبرد امور کمک می کند. نسخه مشتری باید نقشه ای جامع و غیر فنی از نقطه آغاز تا پایان فرآیند باشد.
ابزار رایج برای مستند سازی فرآیند یک تجارت (حرفه) یک صفحه Microsoft Word ، Microsoft Visio و نرم افزار تصویرگری ذهن مانند Freemind می باشد. اگر شما بلند پرواز هستید حتی می توانید ابزار شخصی براساس وب خود ارائه دهید.
بکارگیری فرآیند:
تا حال شما باید فهمیده باشید که پروژه و نیز جزئیات هز فاز شبیه به چیست و تصوری داشته باشید که چگونه فرآیند طراحی وب سایت را منحصر به فرد خود سازید. این مرحله اول بسیار حائز اهمیت است ولی فقط مرحله اول است. این مرحله کوچک بعدی را هم فراموش نکنید که بدانید چگونه یک فرآیند می تواند کل حرفه شما را گسترش دهد و وقتی به آن دست یافتید و شروع به تعامل با مشتری نمودید چگونه آن را بکار برید.
اصلاح فرآیند:
فرآیند در رابطه به هر طرح و هر پروژه ای تفاوت دارد. برای خود یک فرآیند شروع کنید و آنچه را که به درد شما و گروهتان می خورد را تشخیص دهید. غیر از این موارد افرادی به صورت پاره وقت و آزاد می توانند دربازار های هدف کاملا متفاوت خدمت کنند نیز مفید هستند.
بالت ها خوب و مفید هستند ولی فرآیند از این هم که هست می تواند مفید تر و ماهرانه تر باشد. بسیاری از منابع ابزار و لینک هایی که روی وبلاگ های طراحی وب سایت پست می شوند و بازخورد تویتر در قسمت های مختلف فرآیند مفید هستند.
فایل ها و آرشیو :
مستندسازی و ذخیره نمودن برای درک بسیار مهم استزمانی که صحبت از بهره وری در زمان کار می شود هرگز نمی توانید بسیار منظم عمل کنید شما می توانید .شما می توانید یک فرمت استاندارد سند سازی و ساختار پوشه بندی استاندارد برای همه مشتری ها طراحی کنید یا یک لیست از مشتری های قبلی و فایل های پروژه نگهداری کنید. همچنین می توانید هر چیزی از لیست های ساده گرفته تا شیوه های حسابداری مشاغل همه و همه را نیز اعمال کنید.
یک فرآیند کار را برای مشتری آسان می کند:
بسیاری از مشتریان به فرآیند طراحی وب سایت همچون جعبه سیاه می نگرند. حتما پس از اینکه شما تلاش کرده اید شیوه های آن را به آنها آموزش دهید برای آنها اینگونه تداعی می شود که الزامات ، پیشنهادات و محتوا را فراهم نموده اندو پس از مدتی وب سایت شروع به شکل گیری می کند.
یک مباحثه سریع و سطح بالا در مورد اینکه "روش کار چگونه است؟" چهارچوبی را برای کل پروژه فراهم می کند.وقتی شما این جلسه را برگزار می کنید مشتری بهتر متوجه می شود که از آنها چه انتظاری داشته باشد و چه چیزی را در یک بازه زمانی به آنها ارائه خواهید داد.
طراحان اغلب آنچنان در طراحی وب سایت غرق می شوند که نمی توانند تشخیص دهند که مردم از آنچه که آنها انجام می دهند سردر نمی آورند و حتی واژگان آنها را هم متوجه نمی شوند و یا مراحلی را که برای خلق یک محصول کامل طی می کنند نمی فهمند.
این یک تجارت است:
این یک حرفه است و مراحلی که اینجا ترسیم شده است اساسا مسیری به سمت مدیریت یک شغل محدود است. همین که در تعداد مشتری ها ، کارمندان یا طف های قرارداد رشدی را مشاهده می کنید ، خود را در مقابل یک فهرست در حال رشد میابید و از پیگیری همه آنها دچار سردرد می شوید.زمانی را برای یافتن ابزاری اختصاص دهید تا به شما کمک کند کارتان را با بهره وری بیشتر انجام دهید.
نکات مهم:
- از یک دوست غیر متخصص بخواهید فرآیند شما را مرور کند . اگر برای او مفهوم بود برای مشتریان هم مفهوم خواهد بود.
- از فرآیند های دیگر طراحان بعنوان یک نقطه شروع برای ایجاد و ویرایش وب خود استفاده کنید. لینک های مرتبط را هم نگاهی بیندازید.
- تمپلیت های وب و اپلیکیشن های وب را وارد فرآیند کنید . این کار موجب صرفه جویی در وقت و حرفه ای تر شدن شما می شود.
خطرات:
یک فرآیند نمی تواند در پروژه ای بکار رود. اگرچه فرآیند می تواند برای شما مفید باشد وقتی برای اولین بار یک مشتری را در مذاکرات طراحی درگیر می کنید اطمینان حاصل کنید قبل از برگزاری آن جلسه ، برای ایجاد تناسب بین فرآیند و پروژه آنرا مرور نموده اید.










یک نظر اضافه کنید
شماره موبایل شما منتشر نخواهد شد.زمینه های مورد نیاز هستند علامت گذاری شده *
امتیاز شما